Figma产品介绍

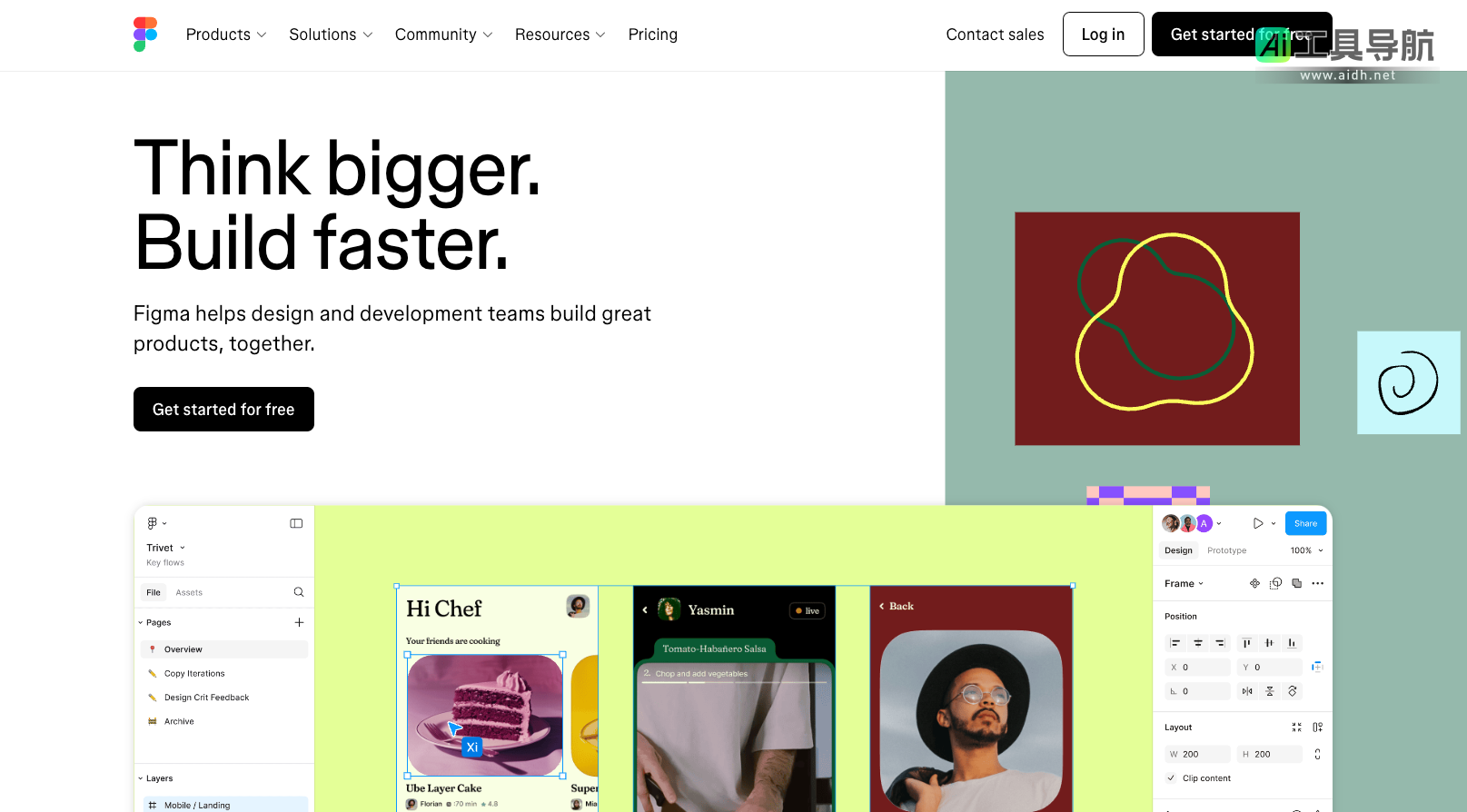
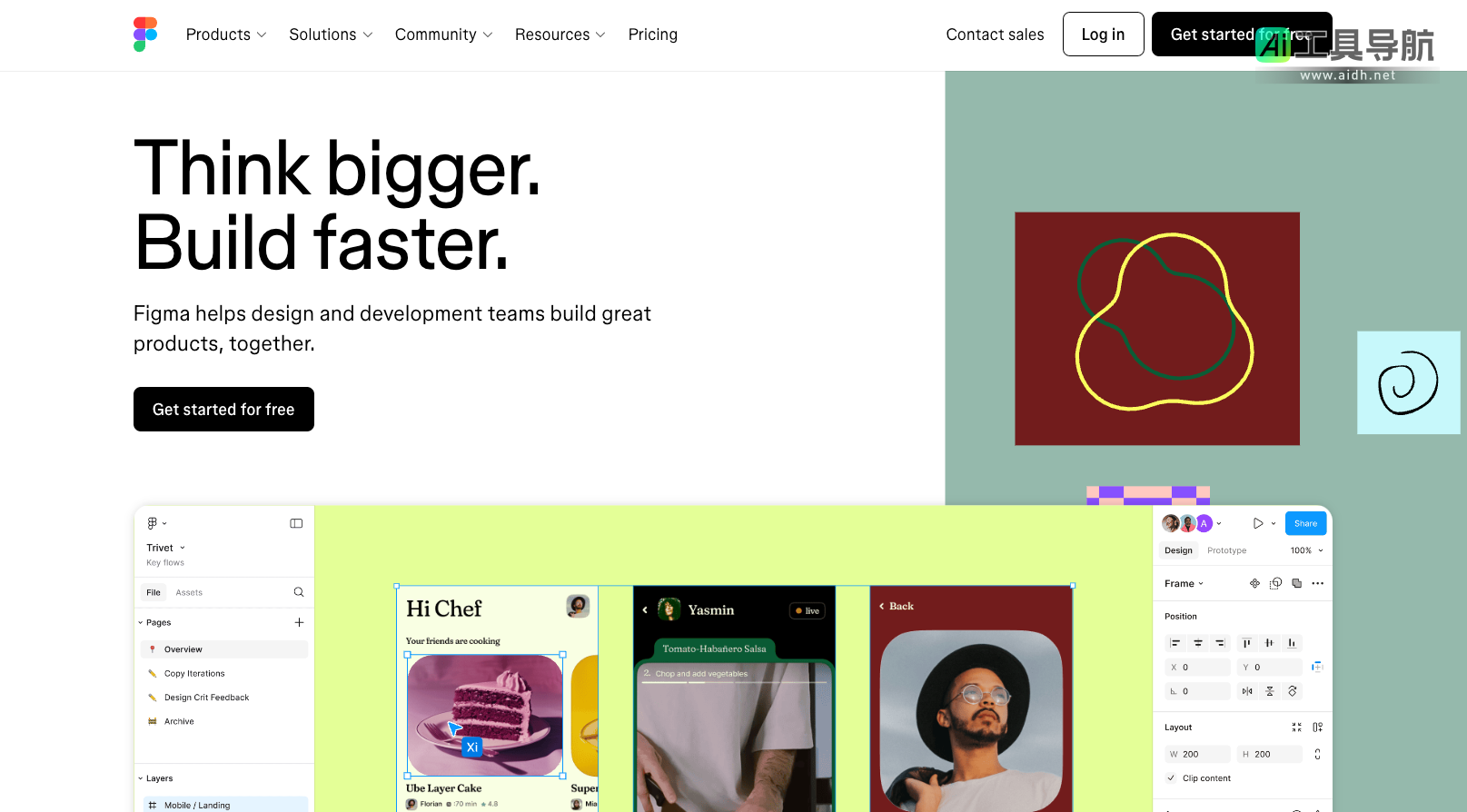
Figma是一款强大的协作式界面设计工具,旨在帮助设计和开发团队共同打造出色的产品,提供了从创意构思到设计实现的一系列功能,促进团队协作,提高工作效率。

Figma 能做什么
- 团队协作设计产品:支持设计团队与开发团队等多个角色在同一个共享设计文件中共同工作,打破团队之间的信息壁垒,实现高效协作。无论是设计师进行界面设计、原型制作,还是开发人员获取设计代码,都可以在Figma平台上协同完成,确保设计与开发的紧密衔接,提高产品开发的整体效率。
- 快速探索设计想法与迭代:允许设计师自由探索各种创意想法,并能够迅速进行迭代优化。通过便捷的操作和丰富的功能,设计师可以快速尝试不同的设计方案,对产品界面进行反复修改和完善,以达到最佳的用户体验效果,适应快速变化的市场需求。
- 生成UI元素与原型:借助AI技术,能够快速生成简单的用户界面(UI),帮助设计师在短时间内创建大量的设计草案,拓展设计思路,探索更多可能性。同时,还可以自动创建逼真的原型,用于快速测试产品的流程和交互效果,提前发现设计中的问题,优化用户交互体验,减少后期开发成本。
Figma 主要功能特点
1. 高效的设计创作工具
- 智能布局与自动调整(Auto Layout):使用AutoLayout 功能,设计能够自动适应不同的布局尺寸,无需手动逐一调整元素大小和位置,大大提高了设计效率,确保了设计在不同设备和屏幕尺寸下的一致性。例如,在设计响应式网页或移动应用界面时,元素会根据布局变化自动调整,保持合理的布局和间距。
- 批量编辑与快速缩放(Scaleyouredits instantly):支持批量编辑多个框架,无论是在系统布局还是自由格式下,都能一次性对多个元素进行相同的编辑操作,节省时间和精力。同时,可以快速缩放编辑内容,方便设计师对整体设计进行调整和优化,提高设计的灵活性和可控性。
2.AI辅助设计功能
- AI 生成UI与原型:利用AI的能力,能够根据用户需求瞬间生成UI元素,如按钮、表单、导航栏等,帮助设计师快速搭建界面框架,提高设计起点。并且可以自动创建具有真实感的原型,模拟用户交互流程,让设计师和团队成员更直观地感受产品的使用体验,为设计决策提供有力依据。
- 拓展创意空间:AI 的介入使得设计师可以更轻松地探索更多创意选项,突破传统设计思维的局限。通过生成不同风格和布局的草案,激发设计师的灵感,发现新颖的设计思路,从而打造出更具创新性和吸引力的产品界面。
3. 强大的团队协作与沟通功能
- 实时协作与共享文件:团队成员可以实时在同一文件中进行协作,看到彼此的操作,实现真正的协同设计。无论是在设计初期的创意讨论,还是后期的细节完善,各方都能同步工作,提高沟通效率,减少因版本不同导致的误解和错误。同时,支持外部承包商和客户参与协作,方便各方共同参与项目,确保设计方向的准确性。
- 多种沟通方式(Talk. Chat. Comment.):提供音频聊天、文字聊天和评论功能,团队成员可以在设计文件中直接进行沟通交流。音频聊天方便实时讨论复杂问题,文字聊天用于记录重要信息和想法,评论功能则可用于针对特定设计元素提出反馈和建议,方便收集和跟踪反馈,确保团队成员之间的沟通顺畅无阻,促进设计改进。
4. 设计与开发的无缝对接
由AI导航(aidh.net)整理。
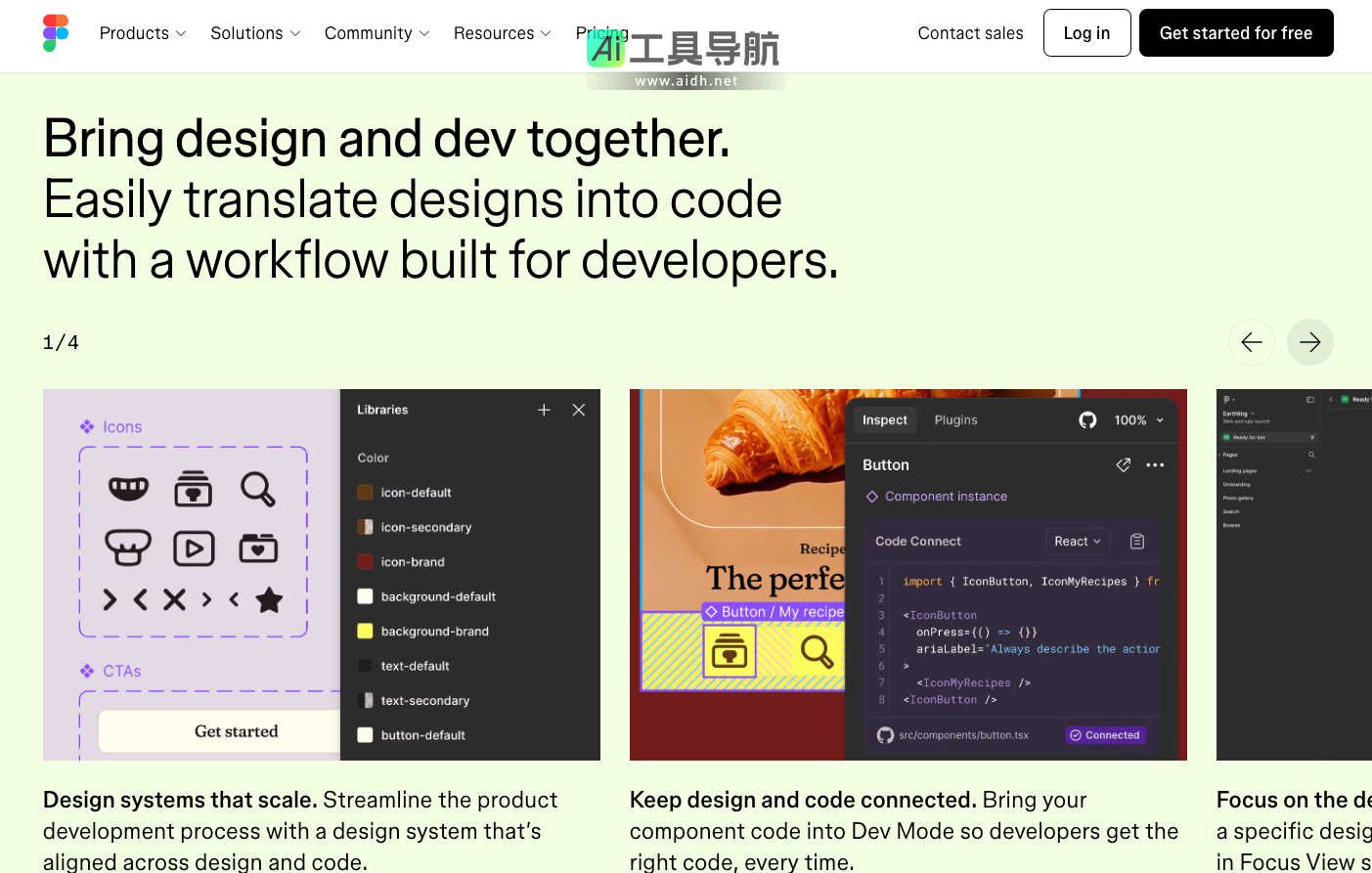
- 设计转代码(Translatedesignsinto code):Figma 为开发人员构建了专门的工作流程,使其能够轻松将设计转换为代码,减少设计与开发之间的转换成本和错误率。开发人员可以直接从设计文件中获取准确的代码片段,提高开发效率,确保设计的精确实现,加快产品上线速度。
- 设计系统管理(Designsystemsthat scale):支持创建可扩展的设计系统,统一设计与代码之间的规范和标准。通过设计系统,团队可以共享和复用组件、样式等设计资源,保持产品在不同页面和功能模块之间的一致性,提高设计和开发的效率,便于产品的维护和升级。同时,在开发模式(Dev Mode)中,开发人员可以方便地查看组件代码,确保获取正确的代码,进一步加强了设计与开发的紧密联系。
如何使用
1. 注册与创建项目
- 点击网站上的注册按钮,根据提示填写相关信息,如电子邮件地址、用户名、密码等,完成注册流程。注册成功后登录账号。
- 创建项目文件:登录后进入Figma主界面,点击 “新建文件” 按钮创建一个新的设计项目文件。可以为项目命名,并选择合适的画布尺寸和模板(如果有需要),开始设计工作。
2. 设计创作与编辑
- 使用设计工具:在项目文件中,利用Figma提供的丰富设计工具,如绘图工具、形状工具、文本工具等,进行界面元素的绘制和编辑。通过拖拽、点击等操作创建按钮、文本框、图片等UI元素,并设置其样式、颜色、字体等属性。
- 应用AutoLayout 和批量编辑:在设计过程中,合理运用AutoLayout 功能确保元素布局的灵活性和自适应能力。对于多个需要相同编辑操作的元素,使用批量编辑功能,提高编辑效率。例如,同时修改多个按钮的样式或调整一组文本框的大小。
- 借助AI生成UI和原型:当需要快速生成UI元素或创建原型时,找到AI相关功能入口(如 “GeneratesimpleUIwithAI” 和 “Makeprototypeswith AI”),按照提示输入需求或选择相应参数,让AI辅助生成初步的UI草案或逼真的原型,然后根据实际需求进行调整和完善。
3. 团队协作与沟通
- 邀请团队成员:在项目文件中,点击共享按钮或相关协作设置选项,通过输入团队成员的电子邮件地址或生成邀请链接,邀请设计师、开发人员、文案撰写人员以及外部合作伙伴等加入项目。可以为不同成员设置不同的权限,如可编辑、仅查看等。
- 实时协作与沟通反馈:团队成员加入项目后,即可在同一文件中实时协作。利用音频聊天、文字聊天和评论功能进行沟通交流。在设计过程中,针对特定元素或设计决策,及时发表评论,提出问题或建议,其他成员可以实时回复并进行讨论。通过这种方式,共同完善设计方案,确保团队协作的高效性和设计质量。
4. 设计与开发对接
- 设计转代码:当设计接近完成,需要交付给开发团队时,开发人员可以在Figma中使用专门的开发模式(Dev Mode)。在DevMode 下,开发人员可以查看设计元素对应的代码片段,将其复制到开发环境中进行进一步开发,确保设计与代码的准确转换。
- 管理设计系统:如果团队创建了设计系统,在项目中可以方便地管理和使用设计系统资源。设计师可以更新和维护设计系统中的组件和样式,开发人员则可以从设计系统中获取统一的代码规范和组件代码,确保整个产品开发过程中设计与代码的一致性和可扩展性。
Figma通过其全面的功能和卓越的团队协作特性,成为设计和开发团队打造优质产品的得力助手。无论是初创企业还是大型企业,都可以利用Figma提升团队协作效率,加速产品设计与开发进程,创造出更具竞争力的产品。同时,其丰富的学习资源,如教程、指南等,也为新手提供了学习和掌握该工具的途径,降低了使用门槛,促进了更广泛的用户群体使用Figma进行产品设计工作。
©️版权声明:若无特殊声明,本站所有文章版权均归
AI工具导航原创和所有,未经许可,任何个人、媒体、网站、团体不得转载、抄袭或以其他方式复制发表本站内容,或在非我站所属的服务器上建立镜像。否则,我站将依法保留追究相关法律责任的权利。