
AI图片转HTML CSS代码的前端页面生成工具

Deco是一款创新的工具,它将设计和代码生成完美结合,帮助开发者从设计稿一键生成多端代码,极大提升了前端开发的效率和准确性。Deco通过智能化的机器识别和语义分析技术,能够精准还原设计稿,实现所见即所得,并输出高效、可维护的代码。
Deco的核心理念是通过设计稿直接生成代码,这一过程简化了传统的设计到开发的流程。设计师不再需要手动与开发人员沟通每一个细节,也避免了由于手动编码可能引起的误差和不一致性。通过Deco,设计师可以专注于创意和设计,而开发人员则可以快速将设计转化为实际可运行的代码。这一转变使得设计与开发之间的沟通成本大幅降低,提升了团队的整体工作效率。

Deco的智能组件识别技术通过人工智能手段对设计稿进行深入分析,自动识别出各个组件的位置和类型。这意味着,Deco能够精准地划分设计稿中的不同元素,如按钮、输入框、列表等,并自动生成对应的代码。这一过程不仅减少了人工干预,也避免了可能出现的代码冗余和布局问题。
通过高效的组件识别,Deco还能输出组件化的代码,这使得生成的代码更具可维护性和扩展性。开发人员可以在Deco生成的基础上,进一步进行功能的扩展和修改,而不必担心布局或样式方面的复杂问题。

由AI导航(aidh.net)整理和校对。
Deco通过工程化处理,确保生成的代码具有高可用性和良好的响应式布局。它能够合理构建DOM布局嵌套和弹性布局结构,从而实现页面的自适应能力。这意味着无论用户是在手机、平板还是桌面电脑上浏览页面,生成的代码都能自动调整布局,确保最佳的用户体验。
此外,Deco在生成代码时,充分考虑了不同设备的屏幕尺寸和分辨率,确保无论是横屏还是竖屏,设计都能完美展示,极大地提高了前端开发的便捷性和适用性。
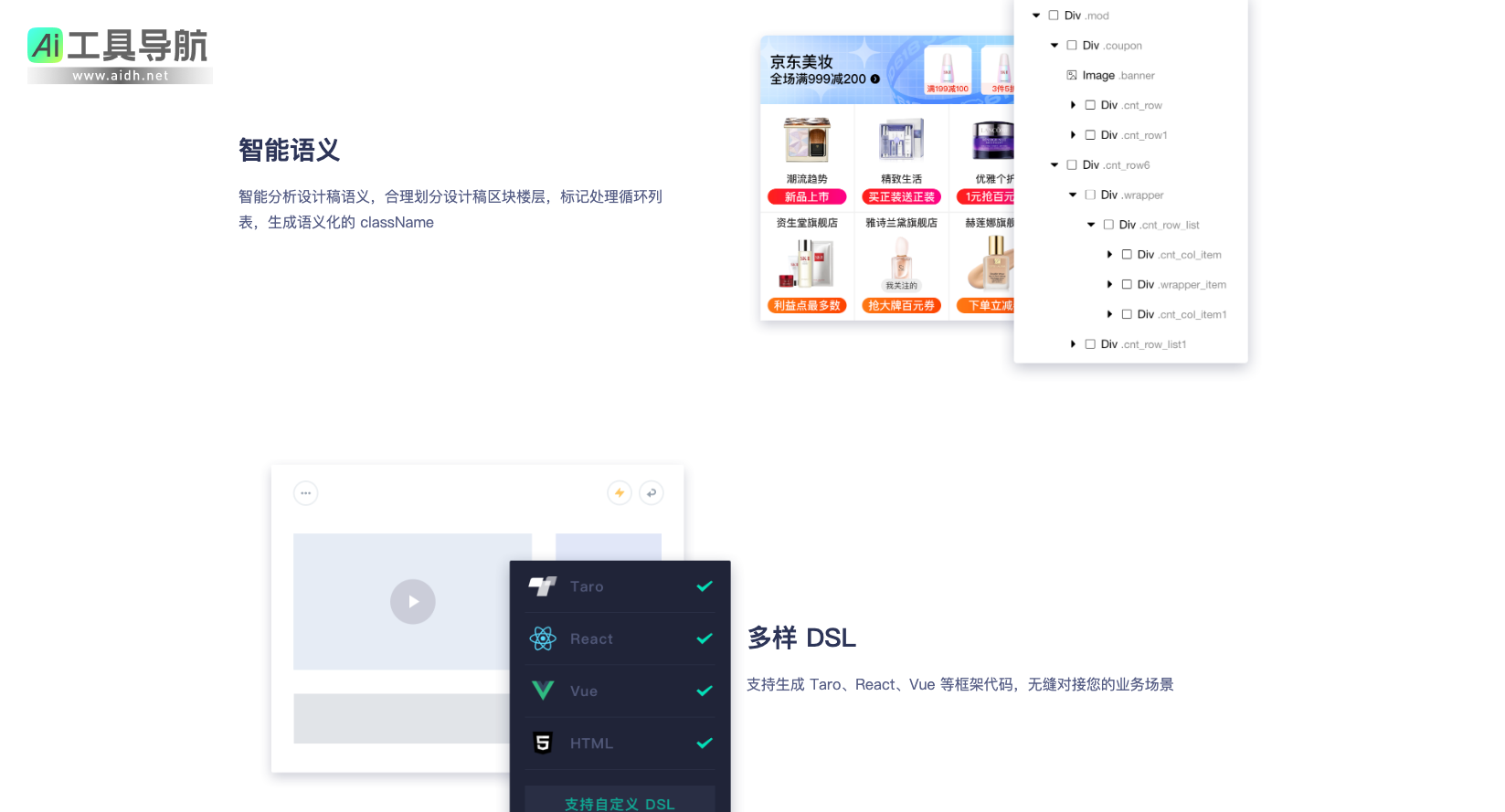
Deco支持多种流行的前端开发框架,包括Taro、React、Vue等。这意味着,无论你的项目使用的是哪种框架,Deco都能无缝对接,快速生成符合框架规范的代码。开发者可以直接将Deco生成的代码导入到自己的开发环境中,无需手动重构或适配,大大节省了开发时间。
支持多框架的能力,使Deco能够满足各种业务场景的需求,无论是小型的移动应用,还是大型的Web平台,Deco都能提供有效的支持。
Deco不仅仅是一个简单的设计到代码转换工具,它还通过智能语义分析,对设计稿进行更为深入的处理。例如,Deco能够分析设计稿中的区块、楼层和循环列表,并自动生成语义化的className,确保生成的代码符合现代前端开发的最佳实践。这种语义化的处理方式,不仅让代码更加清晰易懂,也方便开发人员在后期进行维护和修改。
Deco为设计师和开发人员提供了一种前所未有的高效工作方式。通过将设计与代码生成紧密结合,Deco不仅优化了工作流程,还通过智能化的分析和处理,大大提高了代码的质量和可维护性。无论是响应式布局、自适应设计,还是多框架支持,Deco都能为开发者提供强有力的支持。借助Deco,设计师可以更加专注于创意设计,而开发人员则能够快速将创意转化为实际产品。对于需要高效开发的团队,Deco无疑是一个不可或缺的利器。
